Capstone Portfolio Journey Journal - Module Two Reflections:
"Follow effective action with quiet reflection. From the quiet reflection will come even more effective action."
- Peter Ferdinand Drucker (1909-2005)
"Follow effective action with quiet reflection. From the quiet reflection will come even more effective action."
- Peter Ferdinand Drucker (1909-2005)
Sunday, January 24th, 2021:
Module Two has taken me from the review of, and reflection on, previous learner Capstone Portfolio projects to the start of my journey to create my own distinctive Capstone Portfolio presence on the Internet. That will be a major challenge, the differentiation and creation of a distinctive presence, with so many other sites and designs that are out there on the web. In hindsight, I am so glad that I registered travispbonfigli.com and travisbonfigli.com as domain names a number of years ago! The irony for me here is that I actually "parked" the following two domains "travisbonfigli.com" and "travispbonfigli.com" with each of them pointing to a default and very unappealing template page using Weebly. I had grand designs on what I was going to do for a design, and the Capstone Portfolio project is now my chance to bring it all to life!
There are two questions on which I had to ponder this week as we kicked off Module Two. The first, was to discover "my why" and the second what to address "the what". Let me expand on both of these as they might at first seem more than a little vague in terms of what they represent. "My why" is all about my decision on the digital publishing platform I have decided to use to showcase my Capstone Portfolio work. As you can see, I have decided to go with Weebly. "The what", for me, was the question I had to ask myself regarding just how narrow or wide I wanted my project to be in terms of blending together my educational journey, my professional lives, and my personal passions. The requirements for the course and what will be integrated into the site were very clear, but it was this phosphorescence of creativity that sprang from nowhere during the portfolio reviews (and that is still burning bright as I write this) that suddenly had me asking myself if this was an opportunity to accomplish so much more than the requirements for the course. It is the creation of a balance and ensuring that I don't go "too big", if you will, that I feel I need to monitor during this project.
My why:
I have created web sites from scratch in the past using nothing more than a text editor and those ubiquitous <html> tags and it was not an experience I enjoyed. That said, it took me about two seconds to realize that with the grand designs and opportunity this project presented, there was no way I would be able to dust off those old HTML books and pull this all together, let alone have it look professional. I have tinkered with Weebly and Wix in the past and I currently maintain my technical blog (www.unixunderground.com) using WordPress. Ironically, it was this point in the discovery and investigation process that I was taken back to my introduction to Punya Mishra's Technological Pedagogical Content Knowledge (TPACK) framework. I found myself asking questions around whether, and what, technology would be best for the integration of the subject matter and which tool worked best with my ideas. This as opposed to picking a tool and then trying to jam my design into it. Given my desire to provide a single pane of glass curation, a gateway if you will, of who I am beyond the MAED program that led me to go with Weebly (a tool I have experience with).
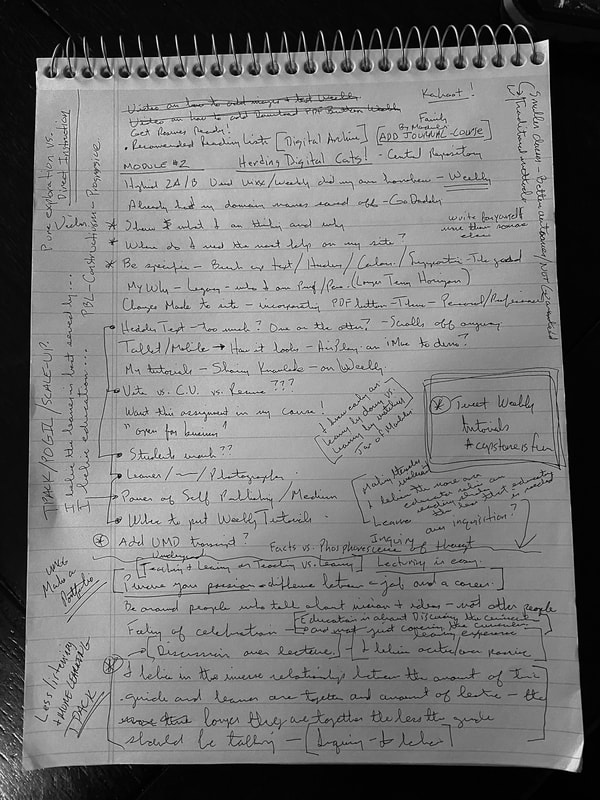
Here is the image of my random stream of consciousness and brainstorming as I look to prepare my formal review of not only my Capstone Portfolio Project, but that of other learners in the course as well. I guess you could say that I am "old school" in the sense that I carry around this spiral-bound legal pad and jot down ideas that come to mind:
Module Two has taken me from the review of, and reflection on, previous learner Capstone Portfolio projects to the start of my journey to create my own distinctive Capstone Portfolio presence on the Internet. That will be a major challenge, the differentiation and creation of a distinctive presence, with so many other sites and designs that are out there on the web. In hindsight, I am so glad that I registered travispbonfigli.com and travisbonfigli.com as domain names a number of years ago! The irony for me here is that I actually "parked" the following two domains "travisbonfigli.com" and "travispbonfigli.com" with each of them pointing to a default and very unappealing template page using Weebly. I had grand designs on what I was going to do for a design, and the Capstone Portfolio project is now my chance to bring it all to life!
There are two questions on which I had to ponder this week as we kicked off Module Two. The first, was to discover "my why" and the second what to address "the what". Let me expand on both of these as they might at first seem more than a little vague in terms of what they represent. "My why" is all about my decision on the digital publishing platform I have decided to use to showcase my Capstone Portfolio work. As you can see, I have decided to go with Weebly. "The what", for me, was the question I had to ask myself regarding just how narrow or wide I wanted my project to be in terms of blending together my educational journey, my professional lives, and my personal passions. The requirements for the course and what will be integrated into the site were very clear, but it was this phosphorescence of creativity that sprang from nowhere during the portfolio reviews (and that is still burning bright as I write this) that suddenly had me asking myself if this was an opportunity to accomplish so much more than the requirements for the course. It is the creation of a balance and ensuring that I don't go "too big", if you will, that I feel I need to monitor during this project.
My why:
I have created web sites from scratch in the past using nothing more than a text editor and those ubiquitous <html> tags and it was not an experience I enjoyed. That said, it took me about two seconds to realize that with the grand designs and opportunity this project presented, there was no way I would be able to dust off those old HTML books and pull this all together, let alone have it look professional. I have tinkered with Weebly and Wix in the past and I currently maintain my technical blog (www.unixunderground.com) using WordPress. Ironically, it was this point in the discovery and investigation process that I was taken back to my introduction to Punya Mishra's Technological Pedagogical Content Knowledge (TPACK) framework. I found myself asking questions around whether, and what, technology would be best for the integration of the subject matter and which tool worked best with my ideas. This as opposed to picking a tool and then trying to jam my design into it. Given my desire to provide a single pane of glass curation, a gateway if you will, of who I am beyond the MAED program that led me to go with Weebly (a tool I have experience with).
Here is the image of my random stream of consciousness and brainstorming as I look to prepare my formal review of not only my Capstone Portfolio Project, but that of other learners in the course as well. I guess you could say that I am "old school" in the sense that I carry around this spiral-bound legal pad and jot down ideas that come to mind:
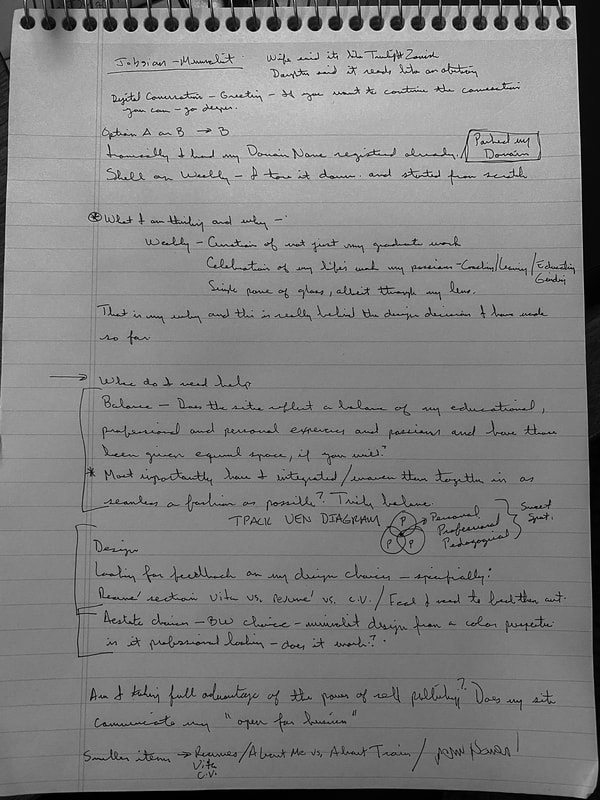
The final revision of my initial notes above, and the version I ended up using for my FlipGrid Module Two video review, is below. I was really happy with where my revisions and iterative approach took me with my notes and I was able to narrow the focus for my video. I coined my own use of the TPACK Venn diagram by relating it to the balance I am trying to strike with my portfolio between the personal, the professional, and the pedagogical/educational. Here is the image of my final thoughts and reflections prior to making my FligGrid recording below:
I felt like I was ready to record with my notes from above and here is the product of those notes and my thoughts looking back on the work I accomplished as part of Module Two:
One of the most meaningful and impactful aspects of Module #2 came at the conclusion when we received our feedback from other learners. Feedback has been (and always seems to be!) such an important ingredient in my creative process. The feedback I received from other Capstone learners (and/or instructors) who are working on their projects always guides me deeper in thought and sheds light into the darkness of my blindspots. I really can't stress enough the value of feedback in my creative process and, as Module Two draws to a close I am so grateful to Catharine S., Brittany P., & Michelle T. for their insightful, honest, and valuable input. I'm not sure they will ever come back to read this, but if they do, I would like them to know that the time they took out of their schedule to improve my project is greatly appreciated and resulted in the expansion of my thought process about the effectiveness of my Capstone Portfolio project. It truly does make a difference when you take the time to provide thoughtful/insightful feedback to other learners.
Catharine S. made one recommendation that I have already implemented and that was the migration of the "About Travis" menu option to follow immediately after the "Home" menu option at the top of my page. I was a little hesitant to move it, but once I did the value of the move became immediately apparent to me. The other recommendation she made that I am going to implement is the use of social media icons at the bottom of my screen and this was brilliant advice. I decided to continue my pursuit of a minimalist design and have moved my "Social Media" menu option to be a sub-menu option under the "About Me" menu, and I am going to get to work on making some icons and I think this is where I introduce some color to at least the home page. Also, as I am writing this, I just looked at my menu and based on Catharine's feedback I got the idea to move my "Weebly Tutorials" menu item under my "Graduate Coursework" menu. Again, to continue to revise and refine the goal of a minimalist design. Michelle T. & Brittany P. gave me some great advice as well regarding the combination of, or the separation of, my different resumés for each of the hats I wear (educator/coach/network engineer). I am definitely going to keep them as their own individual pages and, what's more, I loved that she confirmed for me that the use of "vita" might not be the best approach. I thought it might add an air of professionalism, but I too had to look up the word when I first saw it on Dr. Koehler's home page. I am going to switch that menu option to just "Resumés" to make sure it is accessible. I also found an amazing quote that I am going to incorporate into my home/landing page when I was reviewing the page of Jennifer S.
What I also really enjoyed in the feedback was that both Catharine & Michelle indicated that there were a few aspects of my site that gave them ideas for their Capstone Portfolio journey! This is one of the many reason I enjoy teaching and sharing information so much - it provides me with an opportunity to, in some small way, help others in their respective journeys. Ironically, they both said they really like what I had created, could see the amount of time and effort I had put in, and thought I was on point, but for me, it was when both of them pointed out aspects of the site that gave them ideas that they might possibly incorporate into their work that really resonated with me.
It is now on to Module Three where I get the opportunity to review, revise, and relaunch my home page - the first page that visitors will land on when they come to www.travispbonfigli.com - and to improve that "first impression" they will get when I digitally introduce myself. #capstoneisfun
Cheers,
Travis
Catharine S. made one recommendation that I have already implemented and that was the migration of the "About Travis" menu option to follow immediately after the "Home" menu option at the top of my page. I was a little hesitant to move it, but once I did the value of the move became immediately apparent to me. The other recommendation she made that I am going to implement is the use of social media icons at the bottom of my screen and this was brilliant advice. I decided to continue my pursuit of a minimalist design and have moved my "Social Media" menu option to be a sub-menu option under the "About Me" menu, and I am going to get to work on making some icons and I think this is where I introduce some color to at least the home page. Also, as I am writing this, I just looked at my menu and based on Catharine's feedback I got the idea to move my "Weebly Tutorials" menu item under my "Graduate Coursework" menu. Again, to continue to revise and refine the goal of a minimalist design. Michelle T. & Brittany P. gave me some great advice as well regarding the combination of, or the separation of, my different resumés for each of the hats I wear (educator/coach/network engineer). I am definitely going to keep them as their own individual pages and, what's more, I loved that she confirmed for me that the use of "vita" might not be the best approach. I thought it might add an air of professionalism, but I too had to look up the word when I first saw it on Dr. Koehler's home page. I am going to switch that menu option to just "Resumés" to make sure it is accessible. I also found an amazing quote that I am going to incorporate into my home/landing page when I was reviewing the page of Jennifer S.
What I also really enjoyed in the feedback was that both Catharine & Michelle indicated that there were a few aspects of my site that gave them ideas for their Capstone Portfolio journey! This is one of the many reason I enjoy teaching and sharing information so much - it provides me with an opportunity to, in some small way, help others in their respective journeys. Ironically, they both said they really like what I had created, could see the amount of time and effort I had put in, and thought I was on point, but for me, it was when both of them pointed out aspects of the site that gave them ideas that they might possibly incorporate into their work that really resonated with me.
It is now on to Module Three where I get the opportunity to review, revise, and relaunch my home page - the first page that visitors will land on when they come to www.travispbonfigli.com - and to improve that "first impression" they will get when I digitally introduce myself. #capstoneisfun
Cheers,
Travis
Header image downloaded from unsplash.com